One annoying thing that is not supported in Workflows yet is date. What a pity, to not have a date picker available in your workflow.
And even a variable that be the date time of when a form has been submitted. Fortunately, it is not hopeless.
By coding a workflow step ourselves, we can add a date!
So how❓
First, I would invite you to read that official tutorial from Slack: api.slack.com/tutorials/workflow-builder-st..
In the tutorial, you can find a link to remix (fork) the glitch repo. So go ahead and remix it.
Then follow the README.md to prepare your Slack app and the .env of the glitch.
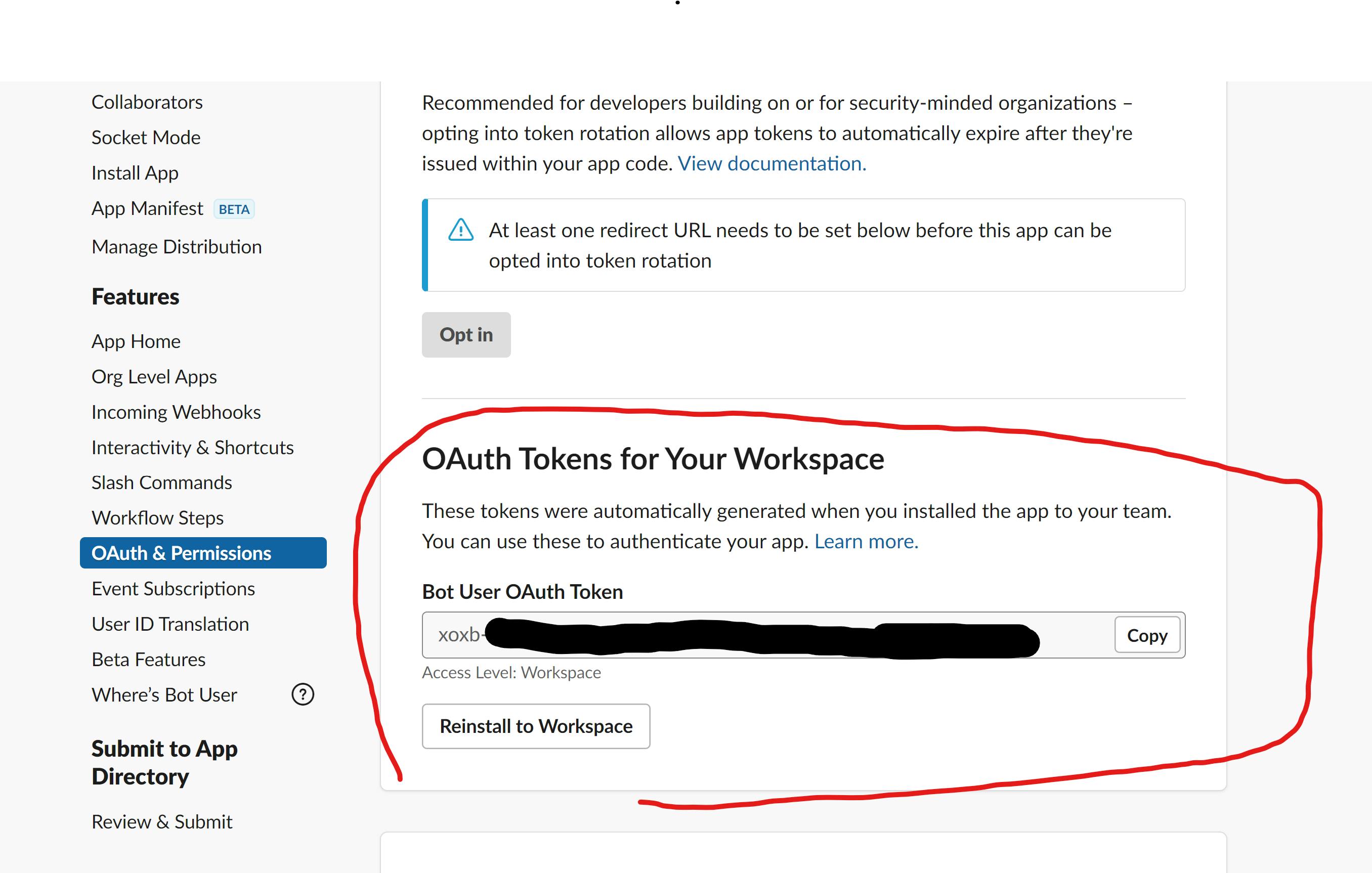
One thing was not clear from the README is how to get the bot token. You actually need to go to
OAuth & Permissions. Then install in workspace. Finally, you should copy that token which starts byxoxb-.
Once you are all configured, let's code❗
Here is the code I use for my case, which is, I need the date of the submission of a form in a variable.
const { App, WorkflowStep } = require("@slack/bolt");
const app = new App({
token: process.env.SLACK_BOT_TOKEN,
signingSecret: process.env.SLACK_SIGNING_SECRET
});
const ws = new WorkflowStep("copy_review", {
edit: async ({ ack, step, configure }) => {
await ack();
const blocks = [
{
type: "section",
block_id: "intro-section",
text: {
type: "plain_text",
text:
"Get the current date in a variable.",
emoji: true
}
}
];
await configure({ blocks, submit_disabled: false });
},
save: async ({ ack, step, update, view }) => {
await ack();
const inputs = {};
// NOTE: We define a new output variable called date
const outputs = [
{
type: "text",
name: "date",
label: "Date"
}
];
await update({ inputs, outputs });
},
execute: async ({ step, complete, fail, client }) => {
const today = new Date().toDateString();
// NOTE: We assign a value to the variable date
const outputs = {
date: today
};
await complete({ outputs });
}
});
app.step(ws);
(async () => {
// Start your app
const port = process.env.PORT || 3000;
await app.start(port);
console.log(`⚡️ Get Date Bolt app is running on port ${port}!`);
})();
Copy and paste that code in the file index.js of your Glitch.
That's it.
Finally ✨
Open the Slack Workflow Builder, add your step and use your date variable!
Note that Glitch apps goes to sleep after 5 minutes of inactivity. You can either purchase a pro account to remove that limitation or google to find alternative. Maybe the best option is to just to host the app yourself, but don't forget to update your Slack app configuration.
Photo by Estée Janssens on Unsplash