In a previous article, I was arguing about why you should do apps for your kids and how fun it can be for you and them. In that article, I will give you an example to reproduce from A to Z.
If you encounter any difficulties to reproduce any of the steps we are going to use, feel free to ask questions in the comments section.
Introduction
We are going to make a custom lullaby player. Well, it does not have to be lullaby only, really any song you'd like. In short, you are going to record your kids favorite lullaby or others with your voice or even with your kids. Then pick a nice picture to represent it and add a button in a custom app where your kids will be able to play it on demand.
One can find tons of similar apps on the stores, full of ads or at expensive price. But frankly to make your own it is only a matter of a couple of hours max!
The solution explained should work on both Windows and Mac computers. But I haven't tested it on Mac computers.
1. Record of the songs
First of all, you want to be in a quiet place and with the best microphone you may have. Then download and install the software Audacity from their official website: audacityteam.org/download
Open Audacity and press record.
Wait a few seconds before starting to sing and a few second before pressing on stop to end the recording.
We are going to apply 5 filters after to improve the audio quality of your recording.
- Noise Reduction
Select some of the blank audio at the beginning of your track, and then click on
Effect>Noise Reduction. In the popup click onGet Noise Profile, then select all your track and open again the Noise Reduction popup. You can keep the default parameters and simply pressOKto apply the reduction. - Compressor
Select all your track, and then go on
Effect>Compressor. In the popup, use these parameters:Threshold=-18dbNoise Floor=-40dbRatio=2.5:1Attack Time=1.81 secsRelease Time=11.1 secs
Then press
OKto apply. - Filter Curve
Select all your track, and then go on
Effect>Filter Curve. In the popup, click onManage>Factory presets>Bass Boost. Finally, pressOKto apply. - Limiter
Select all your track, and then go on
Effect>Limiter. In the popup, for theTypeselectHard Limit, and for theLimit to (dB), set it to-3.00. Finally, pressOKto apply. - Normalize
Select all your track, and then go on
Effect>Normalize. In the popup, simply pressOKto apply.
For more details on the filters we are applying check the link: instructables.com/How-to-Improve-Vocal-Qual..
Now that you have a clean audio, click on File > Export > Export as OGG. Set the quality to 10 in the popup and save the file on your desktop.
Why OGG? Because it is the native audio format used in Unity the game engine we are going to use. So the track will be imported instantly and have good quality.
2. Pick the pictures
To pick the right pictures maybe a reminder first on the different format of pictures:
- JPG: file weight super small but lossy compression, no transparency, and fixed resolution
- PNG: lossless compression, transparency, but file weight may be big and fixed resolution
- SVG: vector graphics, hence file weight generally small (only text), support for transparency and resizable to any resolution
Then simply go on Google and look for the picture you would like, as this is for your personal use you can use any picture.
My suggestions of websites:
3. Assemble everything
3.1 Set up project
Like I said previously we are going to use Unity to create our app. In order to install Unity, download first the Unity Hub there: unity3d.com/get-unity/download.
Once downloaded and installed, open the Unity Hub and click on: Installs on the left.
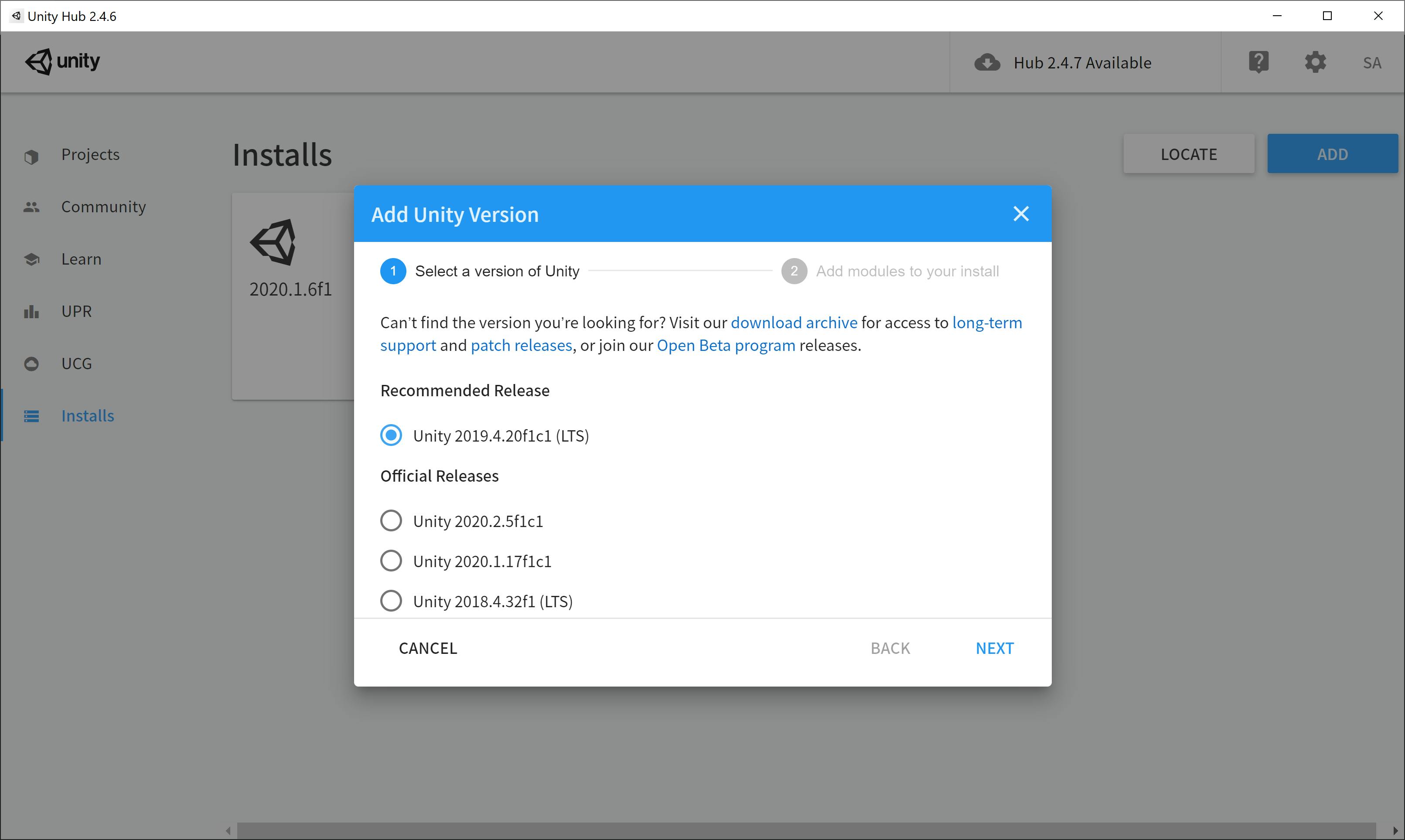
Then Press Add.

In that popup select the recommended release, which should be at the moment Unity 2019 something (LTS). In that case, LTS stands for Long Term Support hence they are the most stable.

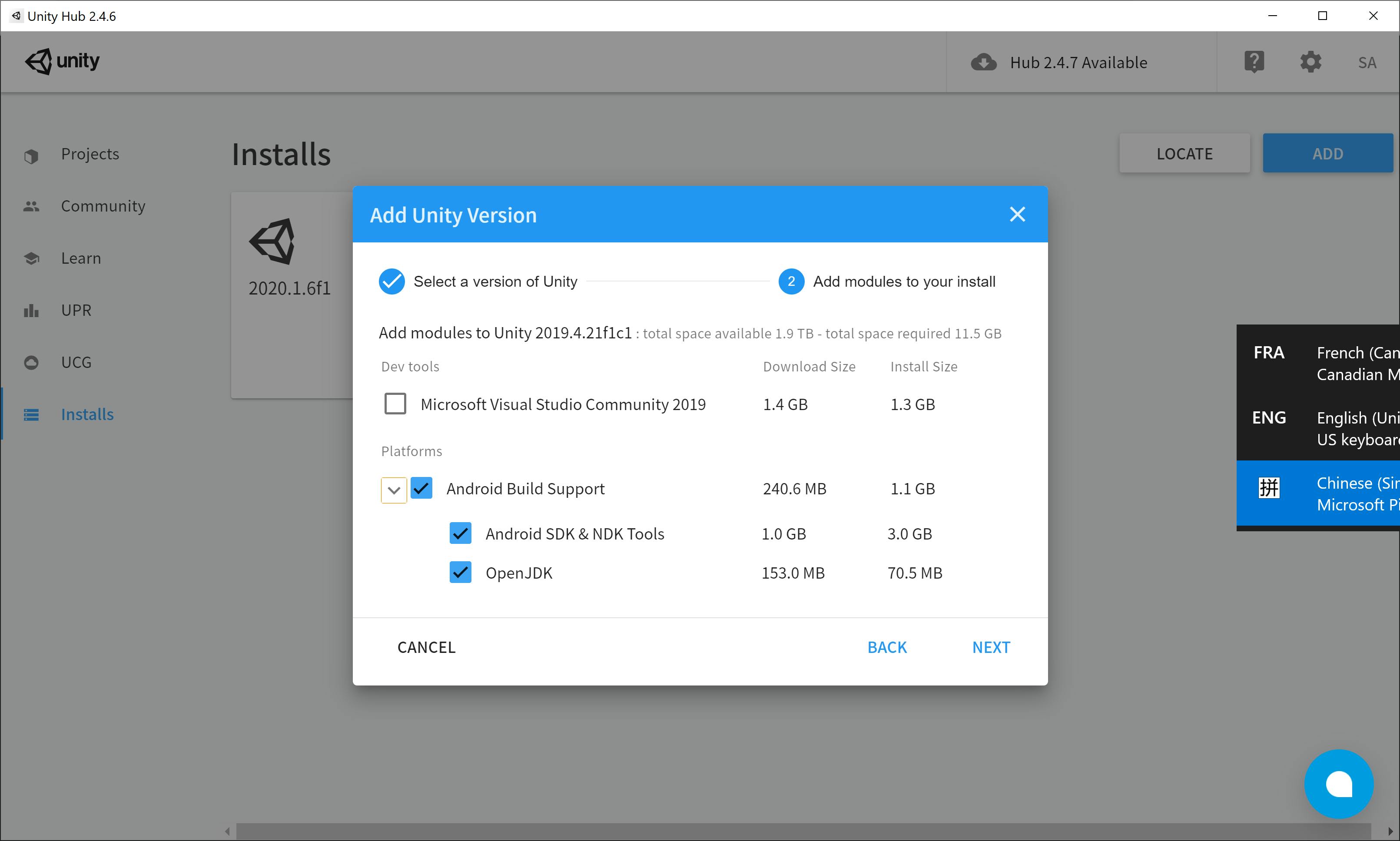
In the next screen, select Android (including all the sub elements) or iOS depending if you are going to publish your app on your Android phone or iPhone. You can unselect all the others options including Documentation and Language Packs.
Note that you need a Mac computer to make an iOS app. On Windows you won't be able to compile the project entirely.
Once installation is done, if you are on Windows, reboot your computer once to make sure all the Android tools are properly installed.
After that open Unity Hub again, and click on Projects and then New.

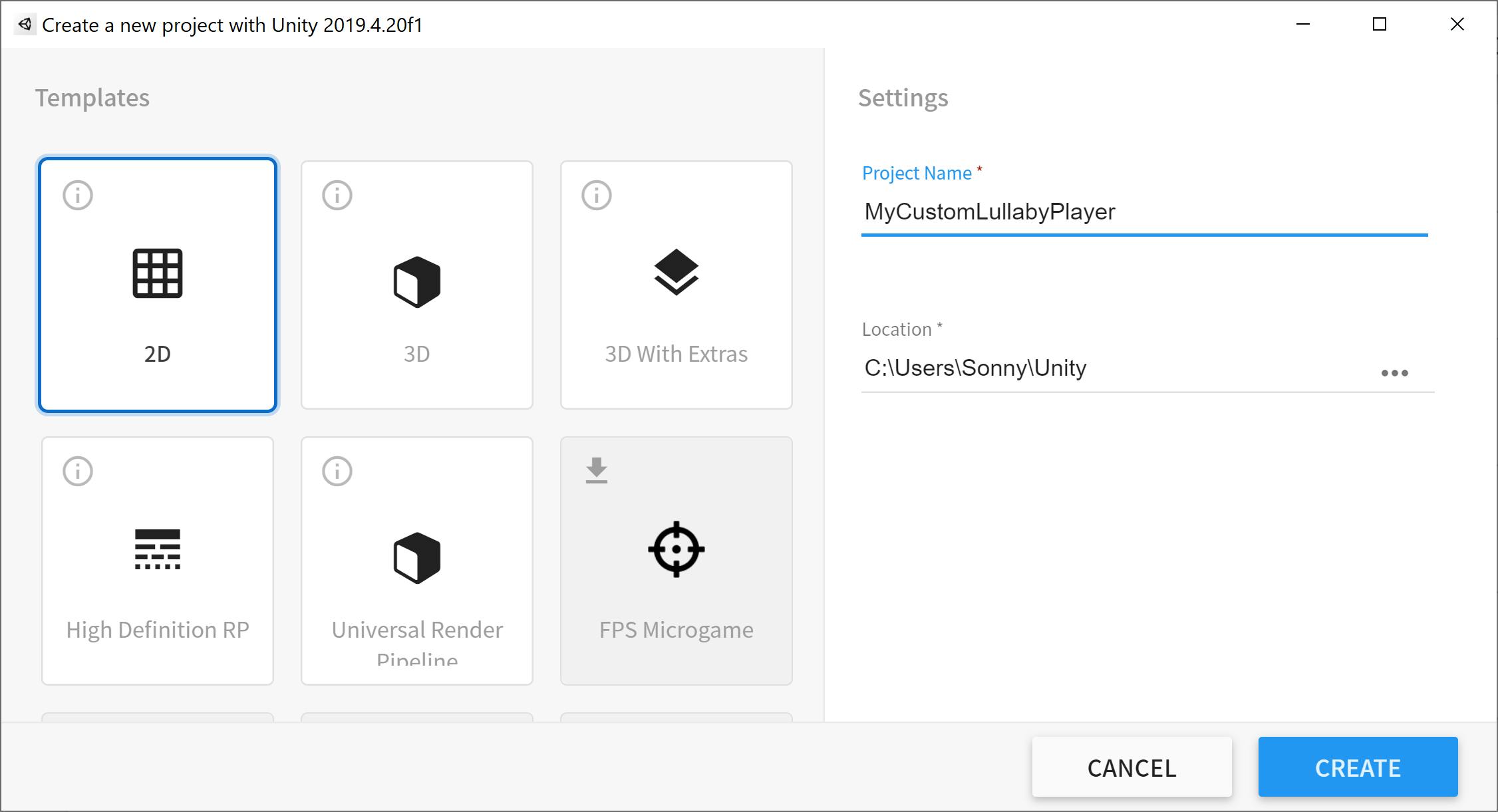
Select 2D, define a name to your project (Custom Lullaby Player for example), and folder to save to your project.
Then click Create.
3.2 Developing the application
If you only downloaded PNG and/or JPG, you can skip that section. Otherwise if you downloaded SVG pictures, the first thing you want to do in Unity is to open
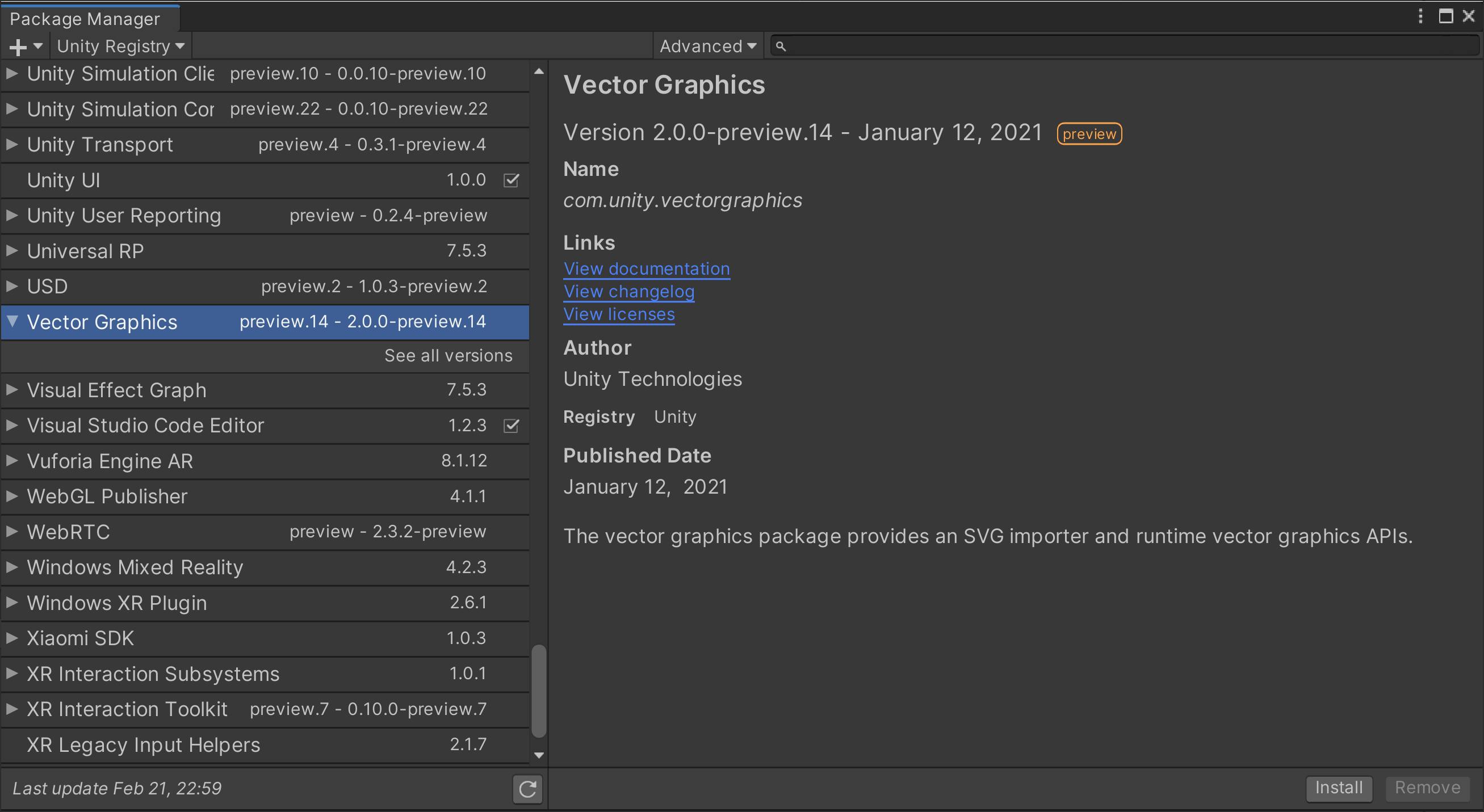
Window>Package Manager. Then click on the buttonAdvancedand make sureShow Preview Packagesis checked. Then in the list on the left look forVector Graphics. Click on it and press theInstallbutton.
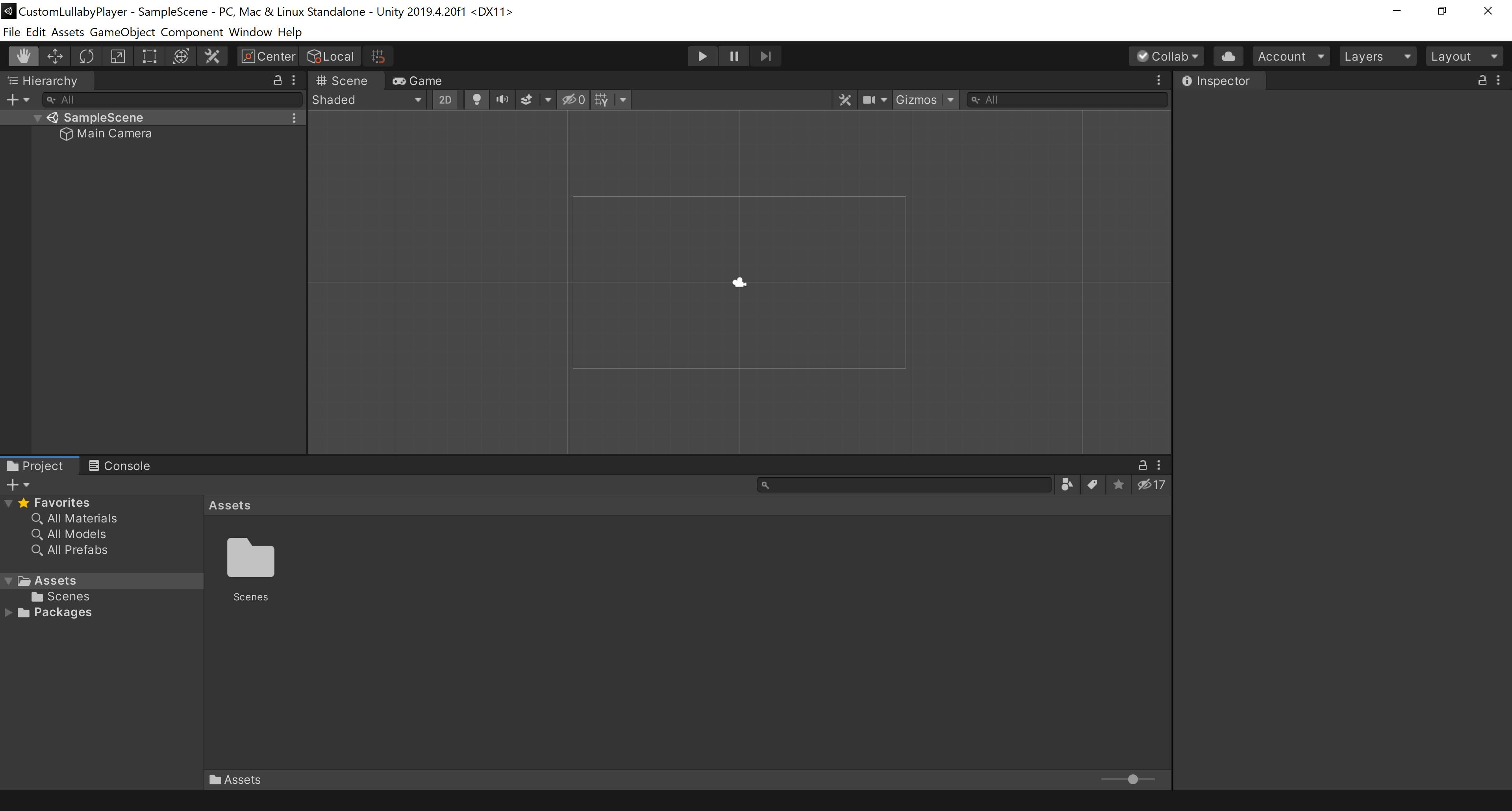
Once you are in Unity, look for the Project tab on the bottom. It is a file explorer.

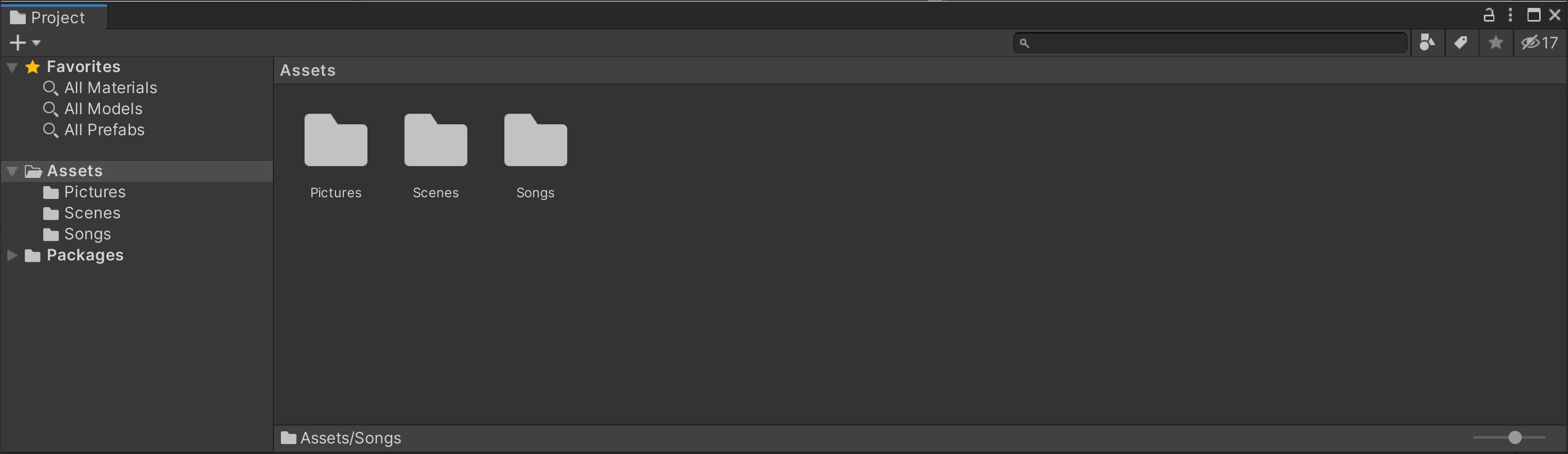
Create two folders in Assets: Pictures and Songs. Then drag and drop the pictures you selected previously into the Pictures folder and the songs you recorded into Songs.

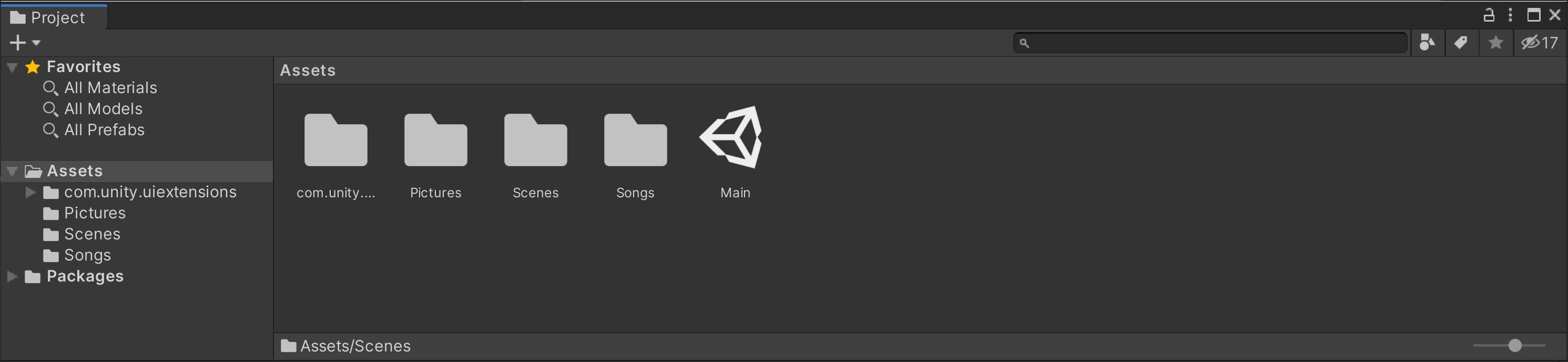
Now click on File > New Scene. Then save it right away with File > Save. Name it Main and save it in your Assets folder.

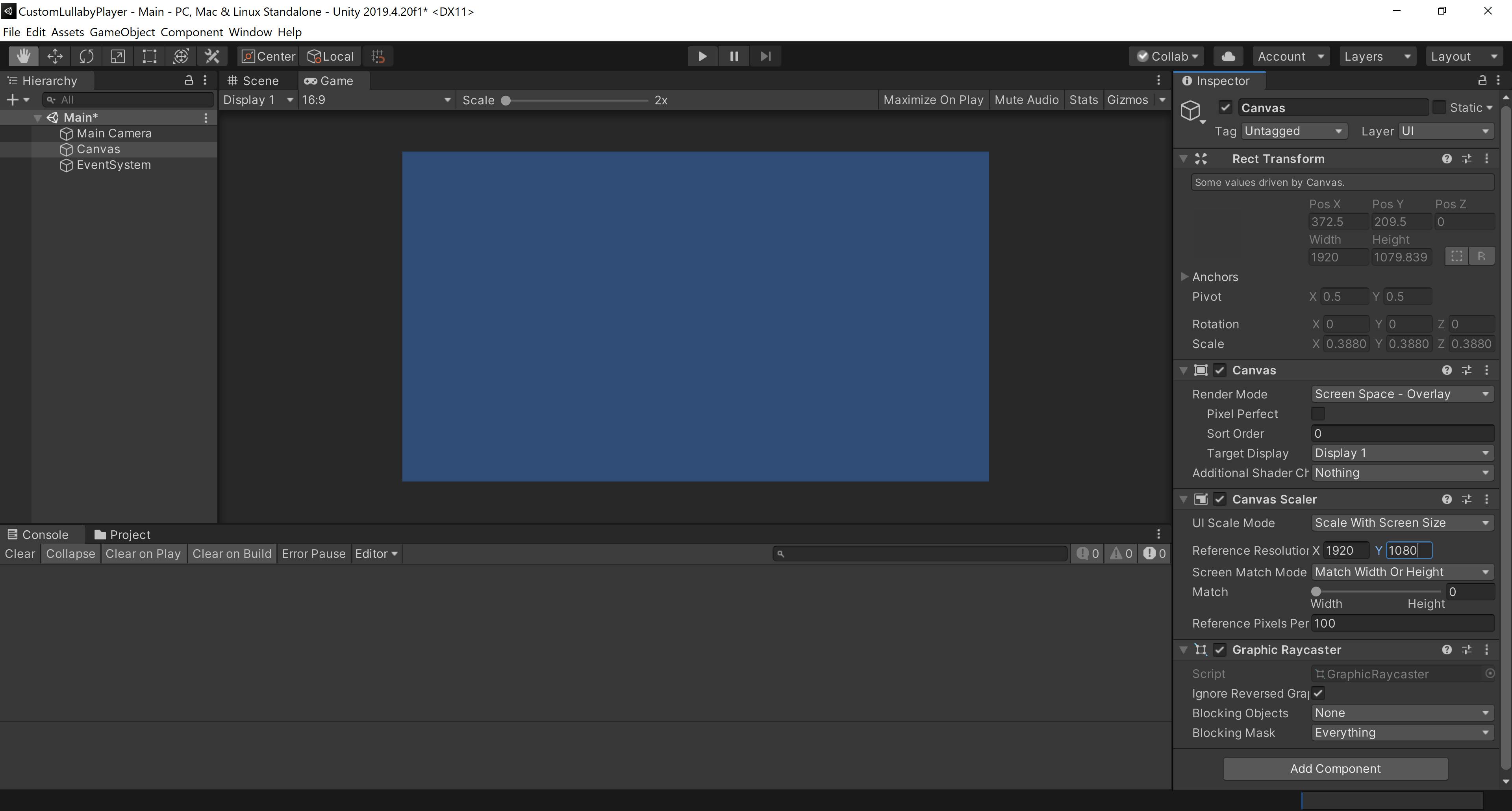
Now look for the Hierarchy tab on the top left of Unity. On the Main scene, right-click GameObject > UI > Canvas.

In the tab Inspector, identify the section Canvas Scaler. For the UI Scale Mode, select Scale with Screen size. Then for the Reference Resolution enter 1920 by 1080 which is the Full HD and the most common resolution on most devices nowadays.
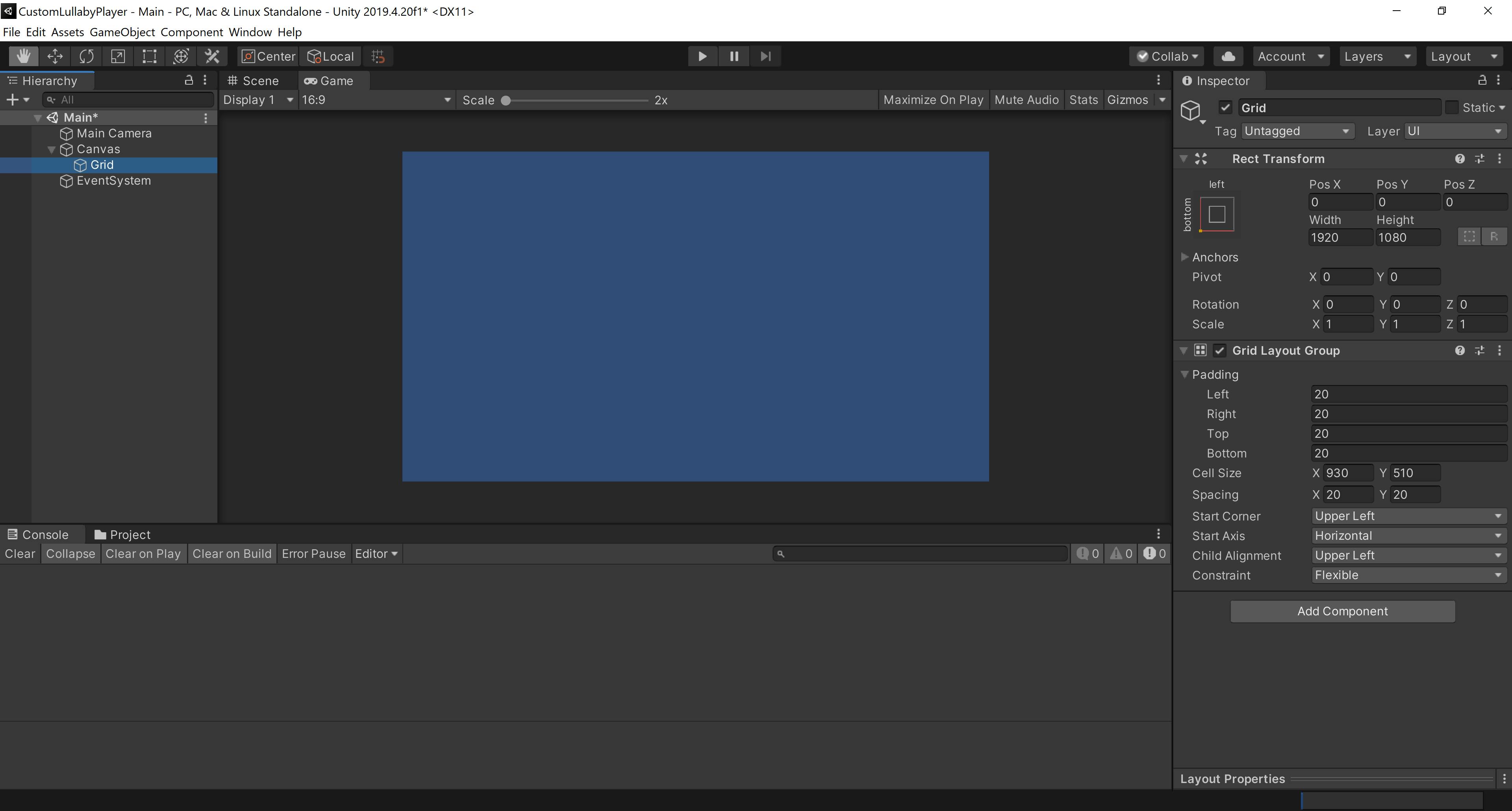
Now in Hierarchy, right-click on Canvas. Then click on Create Empty. Right-click on the new item named GameObject under Canvas and rename it to Grid.
In the tab Inspector, click on Add Component. And search for Grid Layout Group.
In the section Rect Transform, set:
Anchortobottom-left,PosX,PosY,PosZto0,Widthto1920(to use the entire width),Height, to1080(to use the entire height),- and
PivotXandYto0.
In the section Grid Layout Group:
- Expand
Paddingand enter20everywhere. - For
Scaling, enter20inXandYtoo.
For the Cell Size:
- If you prepared 1 to 4 songs, we are going to define a grid of 2 by 2 buttons. Enter
930by510. - Else if you prepared 5 to 6 songs, we are going to define a grid of 3 by 2 buttons. Enter
613by510.
Check the image below to double-check your settings.

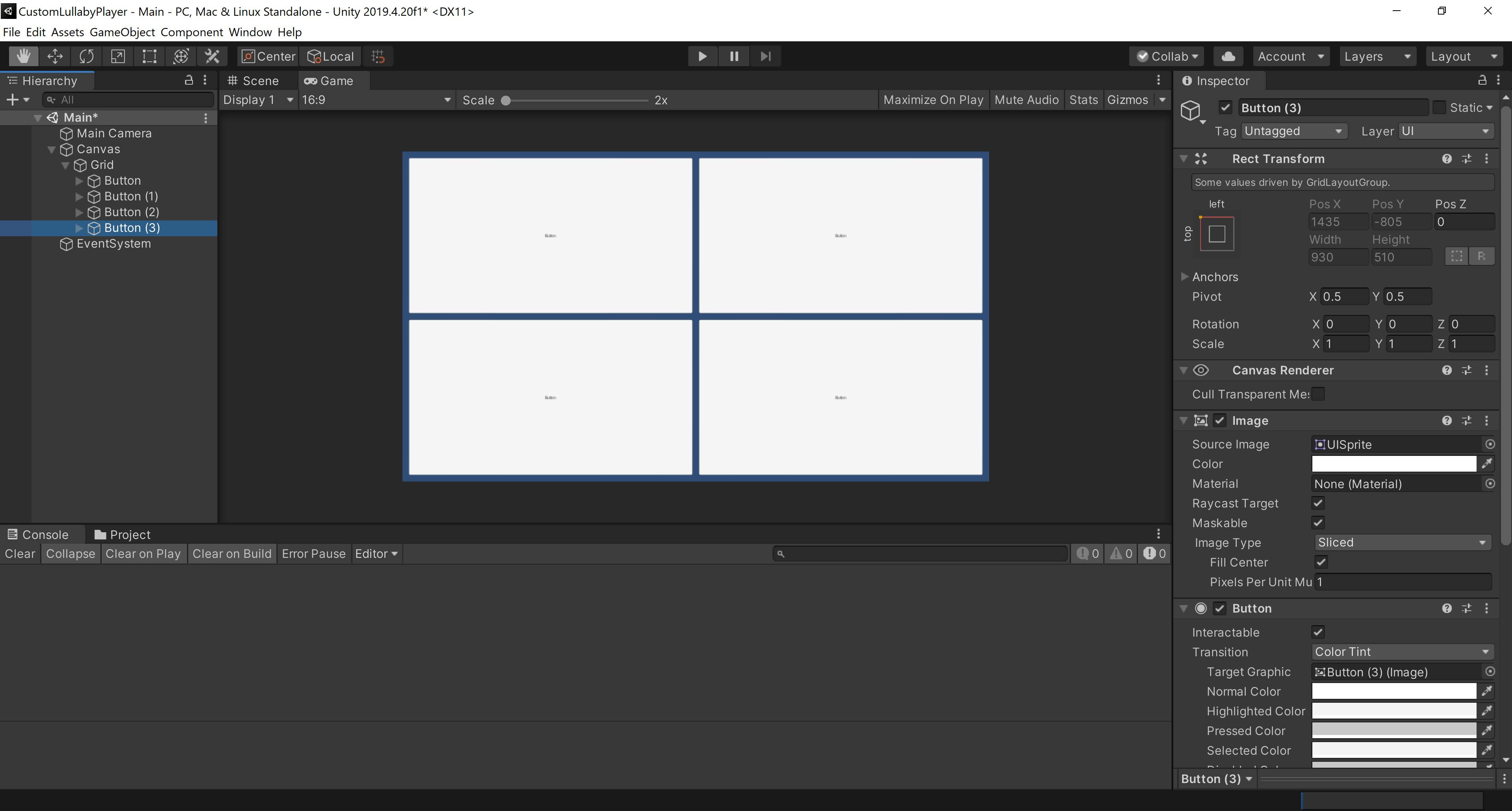
Right-click on Grid now and UI > Button. Right-click on Button and duplicate it, repeat the operation to have as many buttons as songs you prepared.

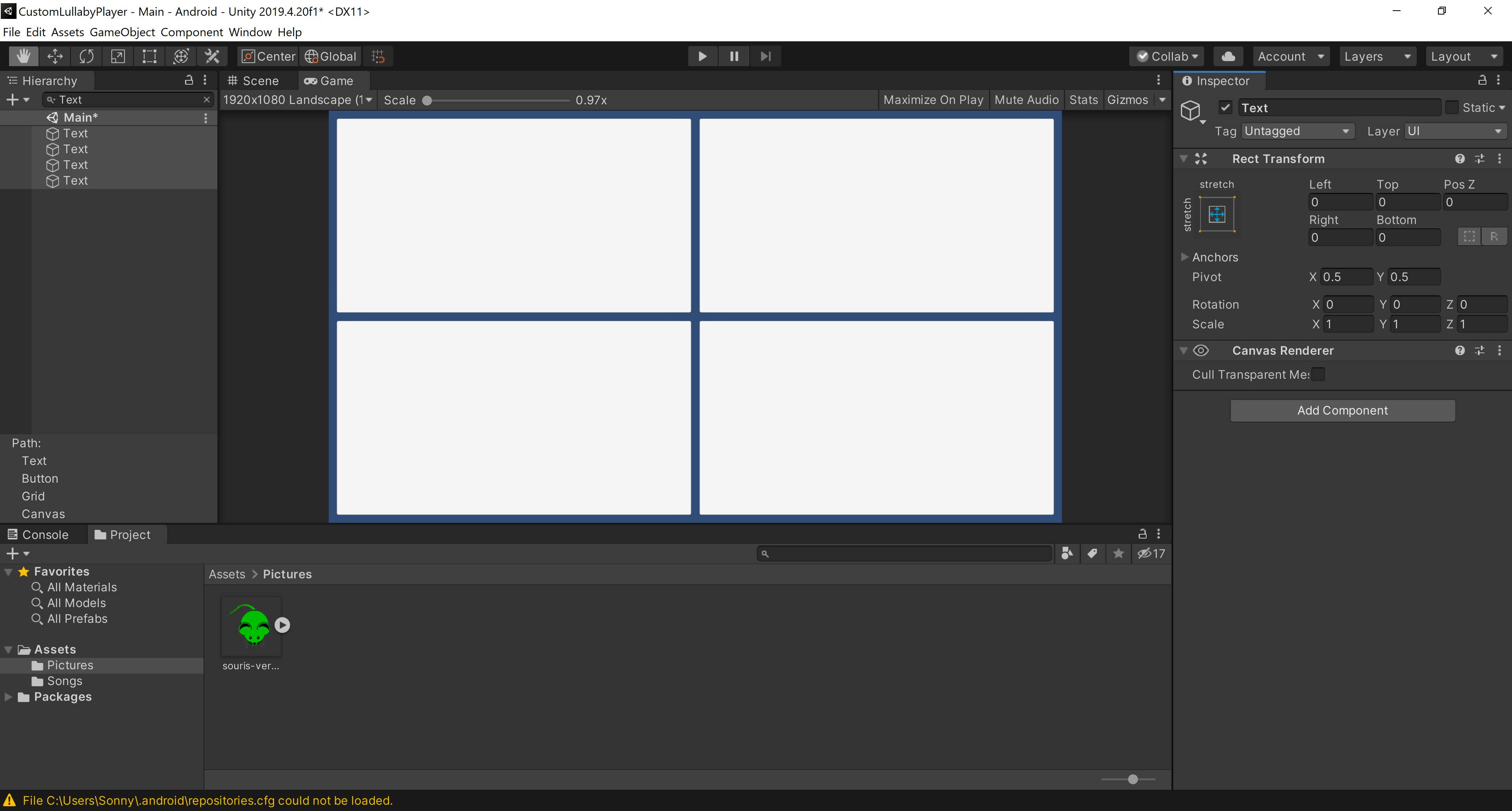
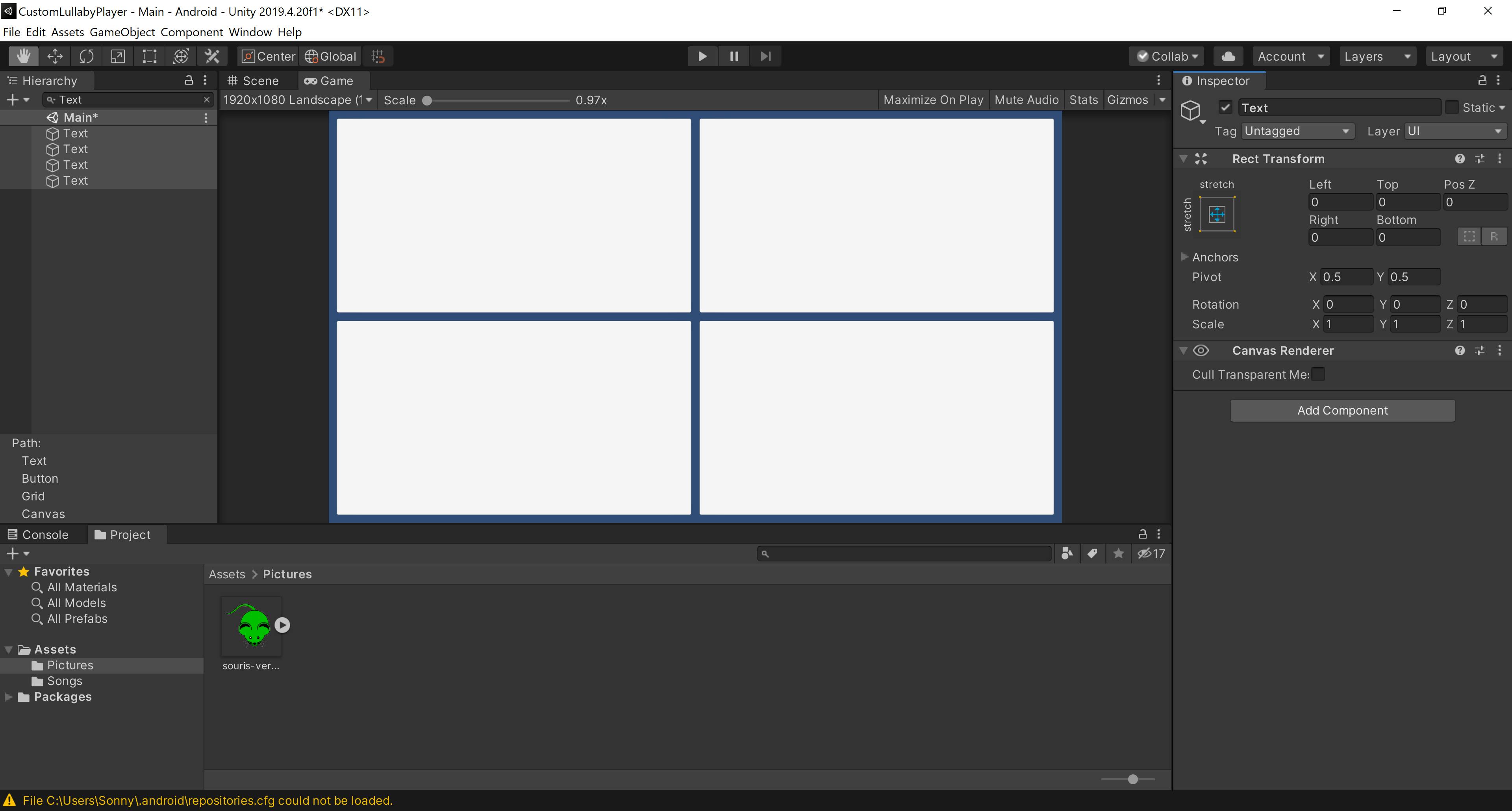
Now in the search bar of the Hierarchy tab, type Text. Then select all the Text items found.
Once selected in the Inspector tab, click on the three dots button at the far right of the Text section. And click Remove Component.

Still in the Inspector, click Add Component and search for Image.
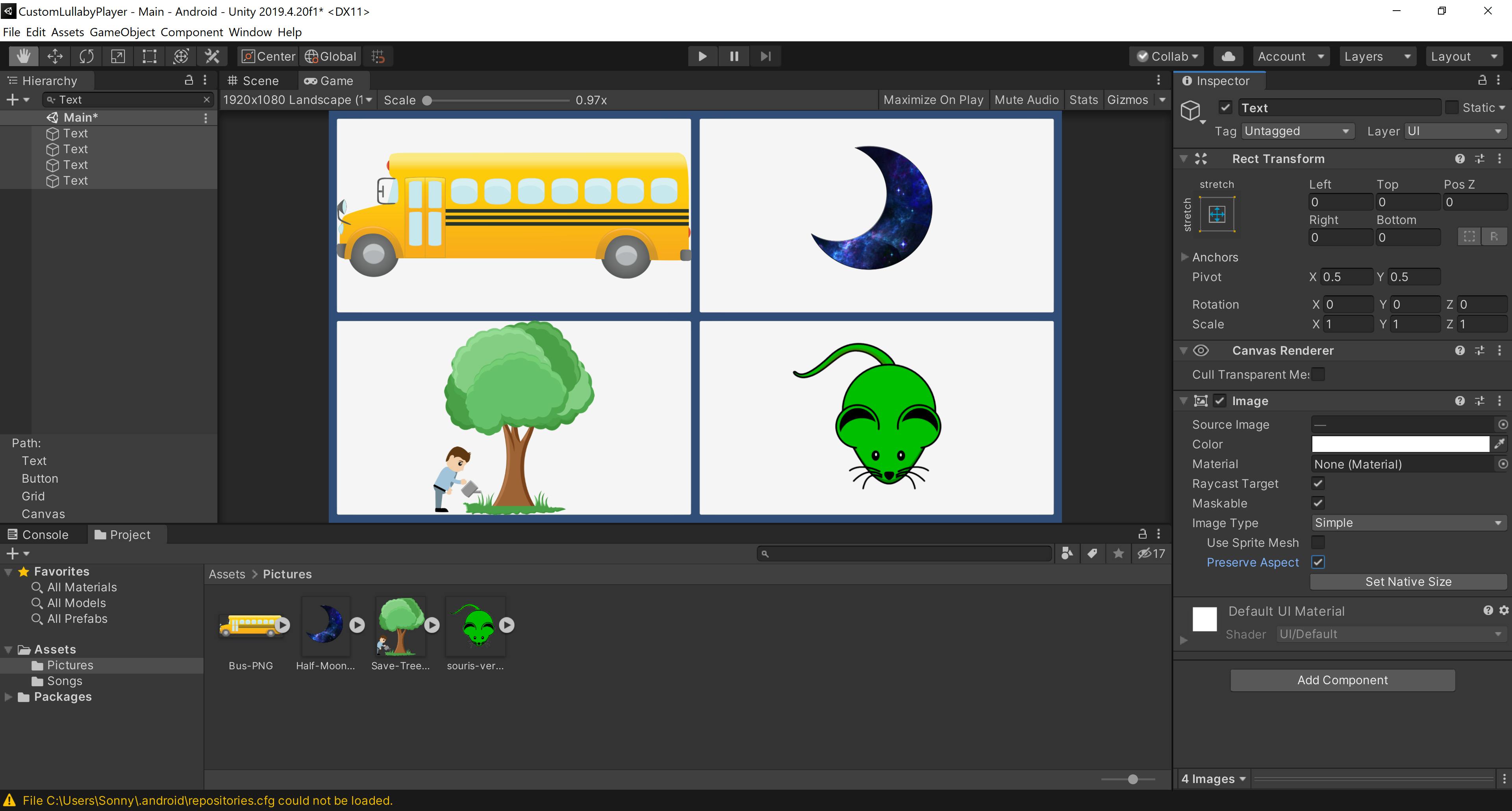
Let's prepare your images now. In the tab Project, open the folder Pictures and select all the pictures in the Inspector, make sure Texture Type is set to Sprite (2D and UI).
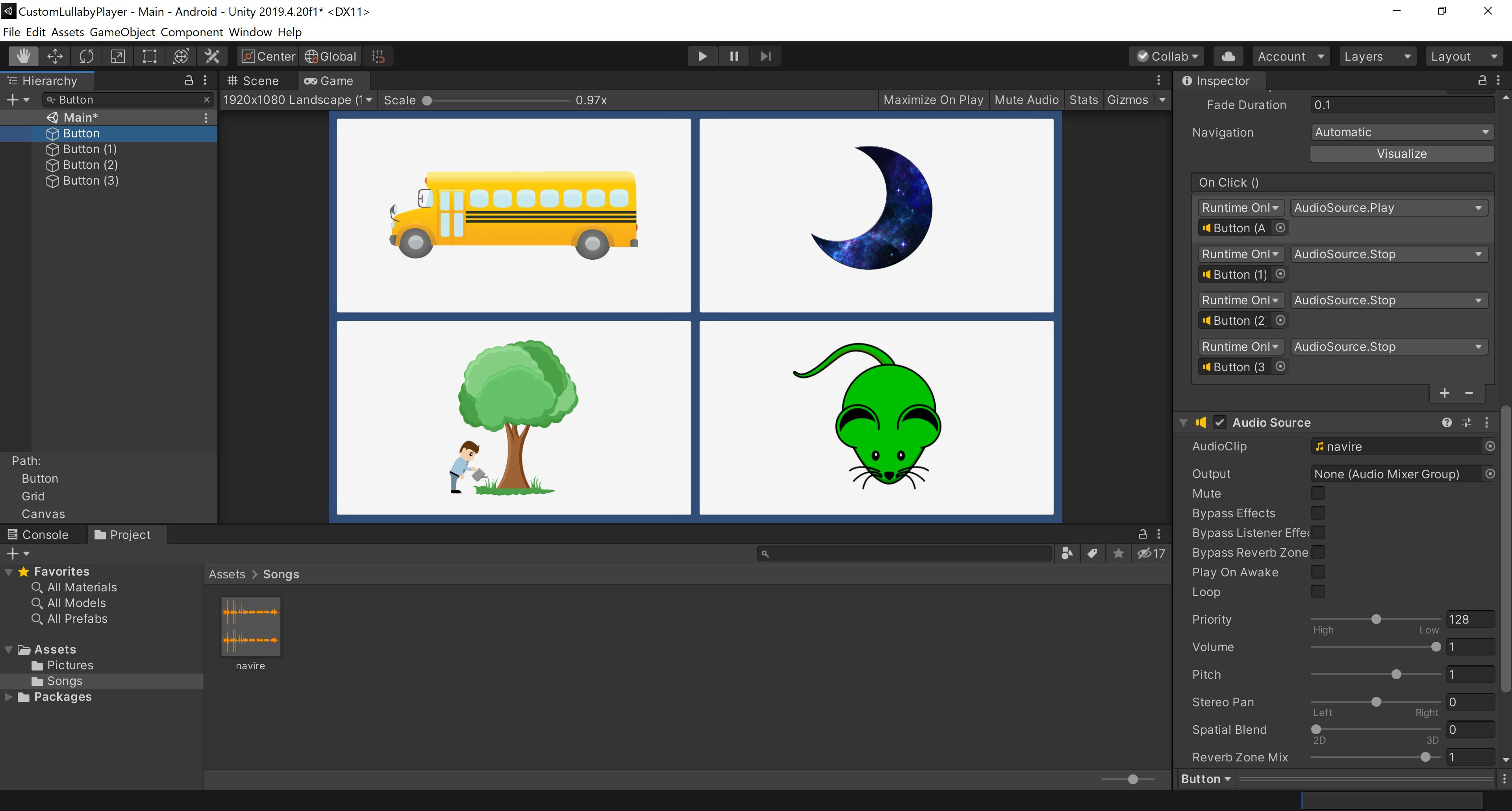
Now back into Hierarchy, select the Text item one by one, and for each one drag and drop one of the picture into the Source Image of the Image section. It should look like this now.

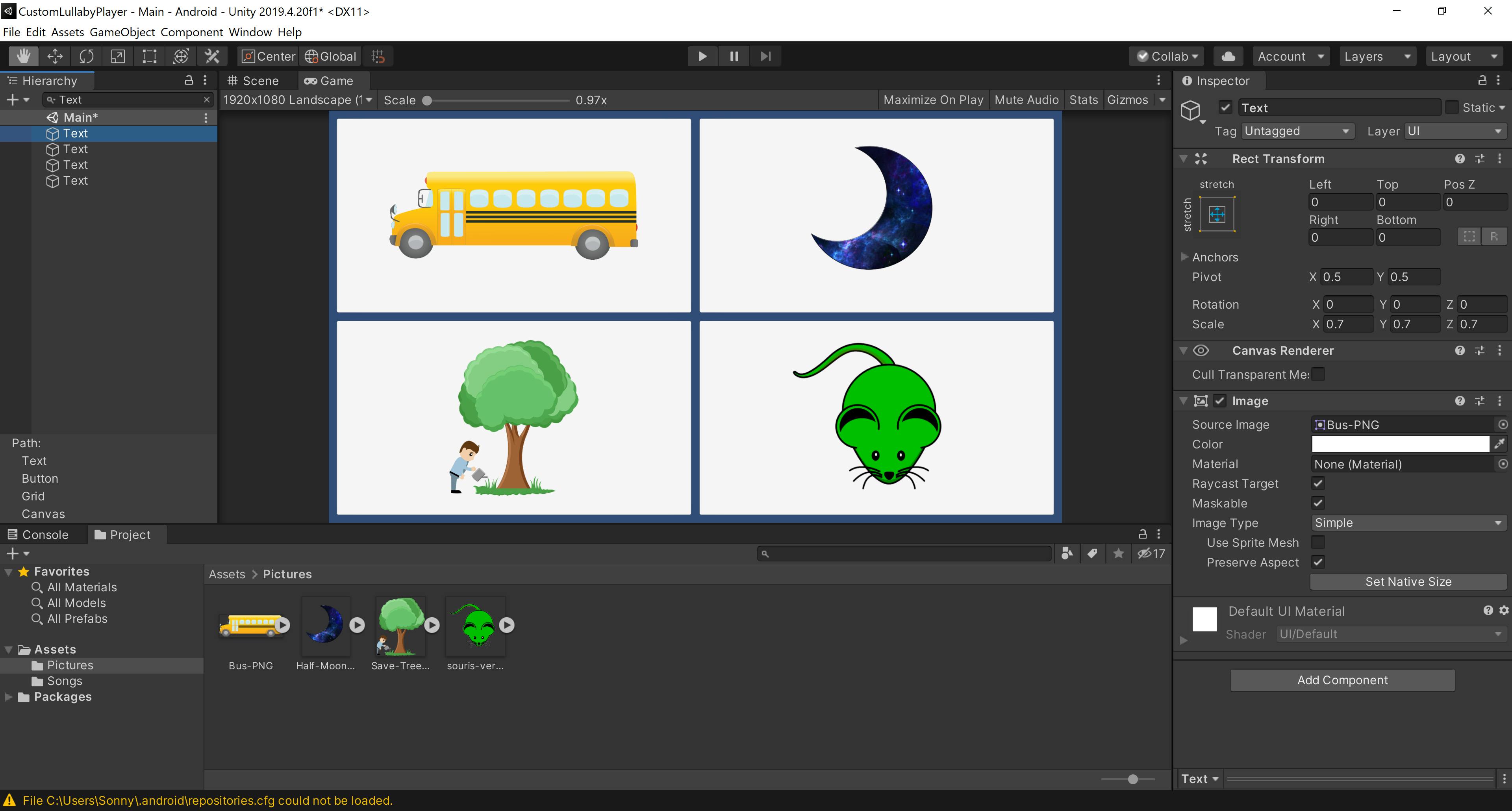
To fix the aspects of the pictures, we are going to select again all the Text items in Hierarchy, then in the section Image in the Inspector check the box Preserve Aspect.

You can fine tune the size of your pictures by selecting the corresponding Text item and then changing the Scale in the section Rect Transform in the Inspector.
For example, I applied a scale of 0.7 on my bus and 0.8 on my tree picture.

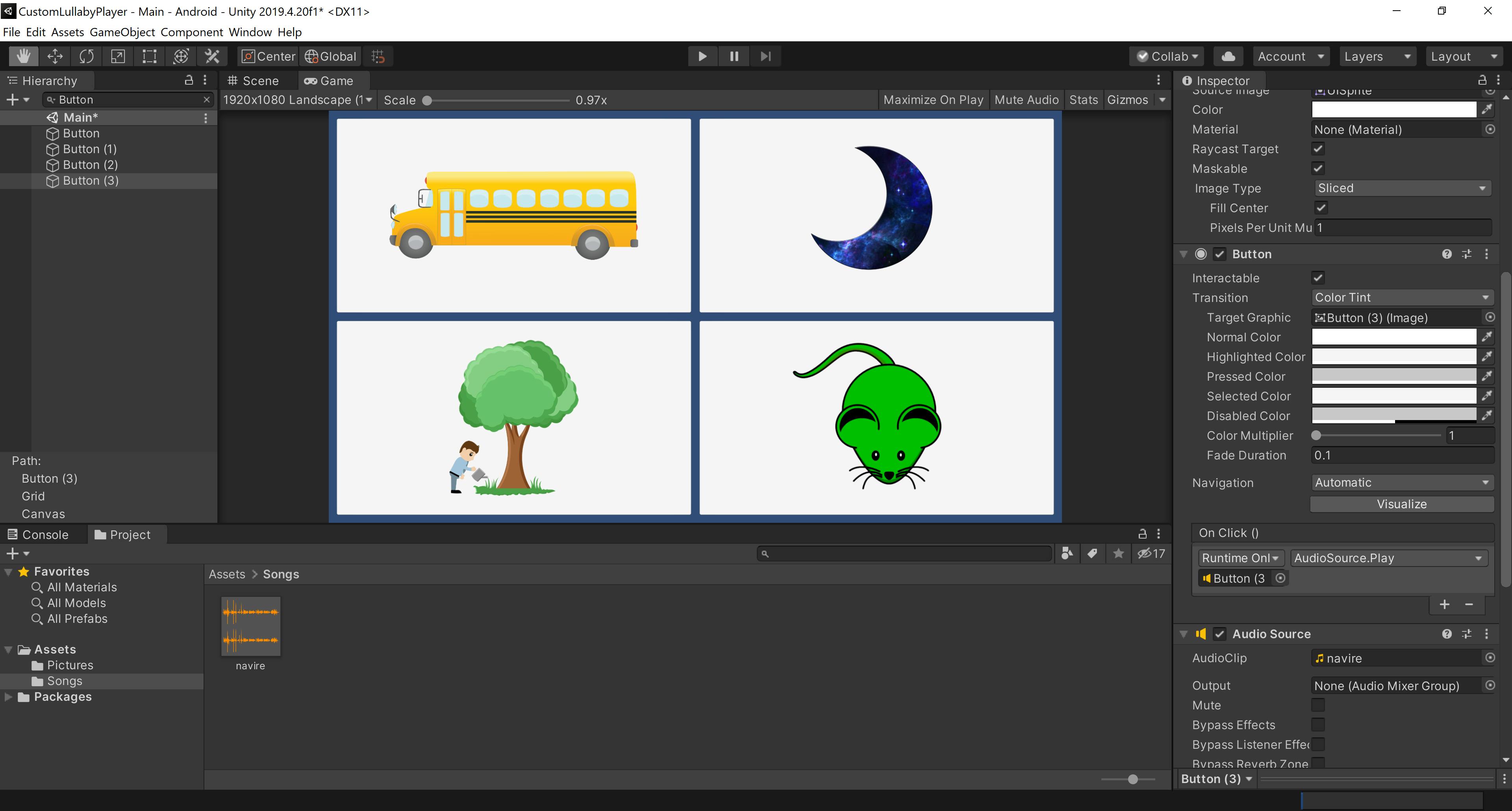
Now in the search bar of the Hierarchy, type Button and select all the Buttons below. Then in Inspector, Add Component and search for Audio Source.
In the Audio Source, right awat uncheck the box Play On Awake. This is to avoid the sound to be played when the app starts.
Then one by one select the Button and for Audio Clip select the song from your Songs folder that matches your image of your button. Once done, in the Button section of the Inspector click on the + button below On Click (). In the field below, the dropdown where it is written Runtime Only, drag and drop the Audio Source directly below the button into it. Finally click on the dropdown on the right, and look for AudioSource > Play (). Repeat the operations for all the buttons.
Now it will actually play your song when you click on the button.

If you click on the play button in the Unity Editor you can give it a try. You will notice that the songs will overlap if you click on two buttons consecutively.
To fix that, we are going to add some others events on click of the buttons. Select the first button and then click as many times you have other buttons on the + below the On Click ().
For each new on click event, select one of the other button and in the dropdown on the right this time look for AudioSource > Stop (). It will make sure other songs are stopped when you play one song.

3.3 Building the application
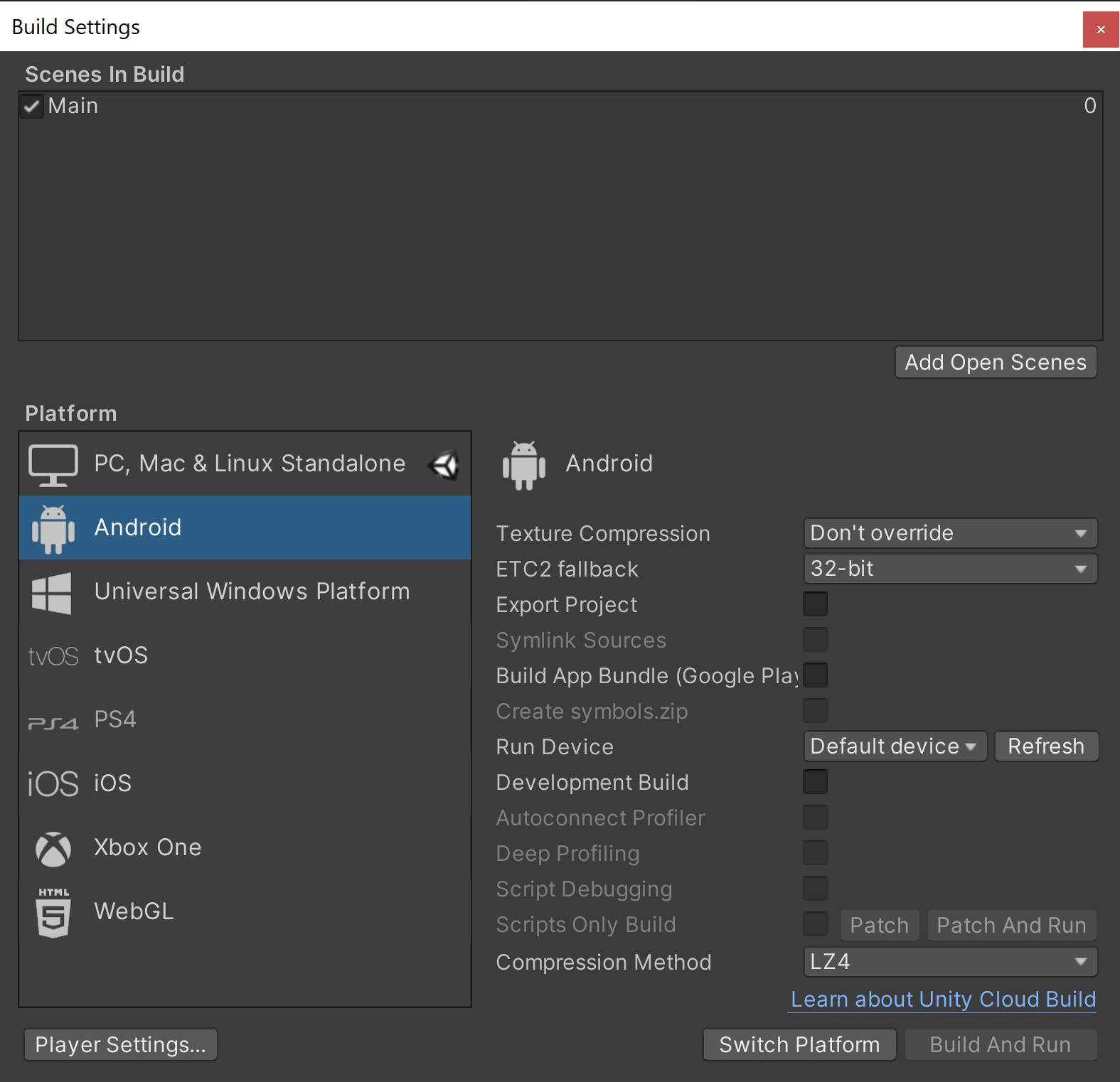
Click on File > Build settings.... Then click on Add Open Scenes to make sure your scene will be included in your app.
Then click on Android or iOS according to the platform you are targeting. Click on the button Switch Platform.

Unity is going to reimport your assets and scripts to have them prepared in a format compatible with the platform you are targeting. It may take several minutes to do it.
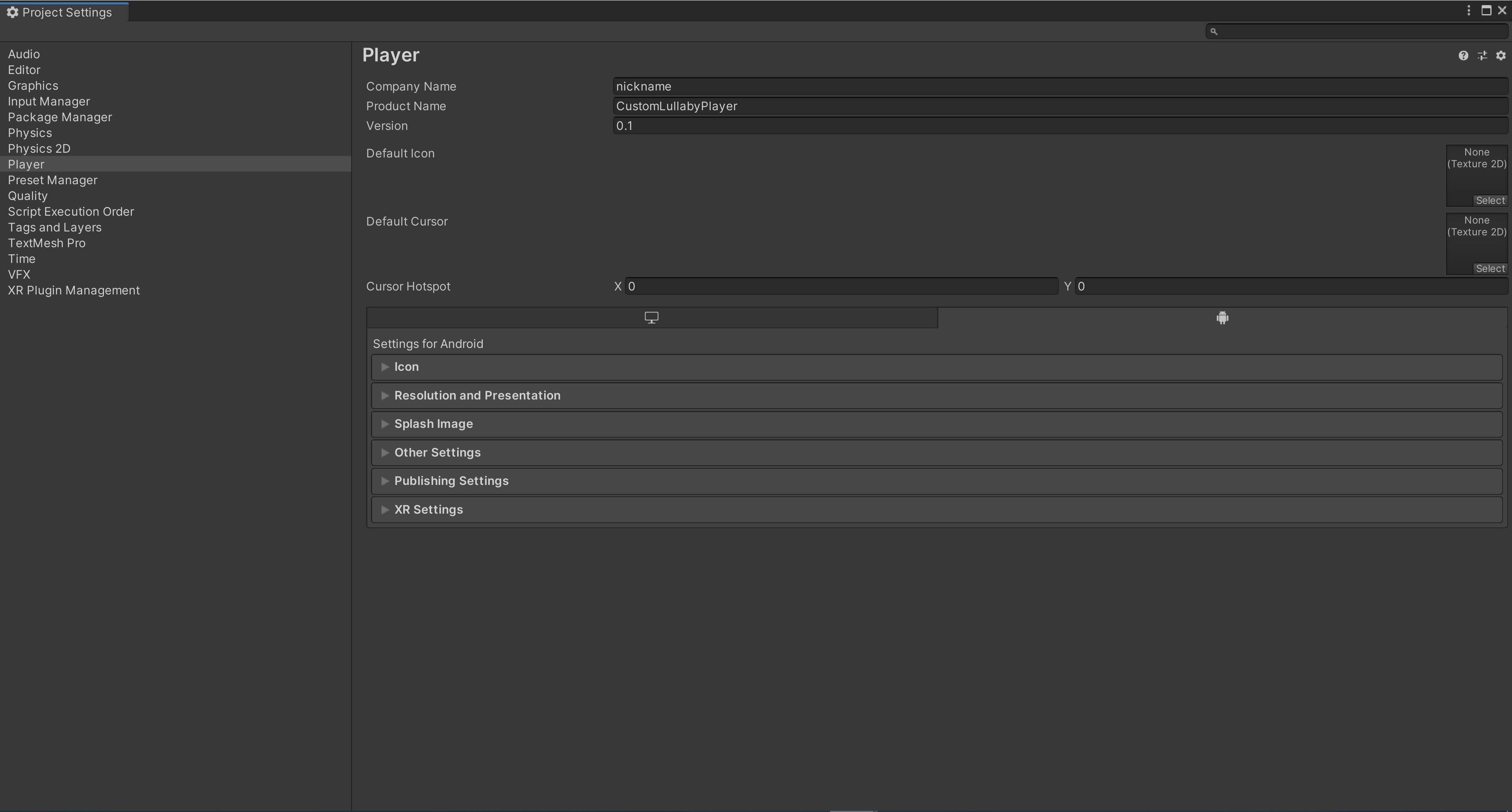
Click on the button Player Settings.
In Company Name enter your first name, nickname, or anything you would like. In Product Name you can modify it also to change the CustomLullabyPlayer to anything you would like.

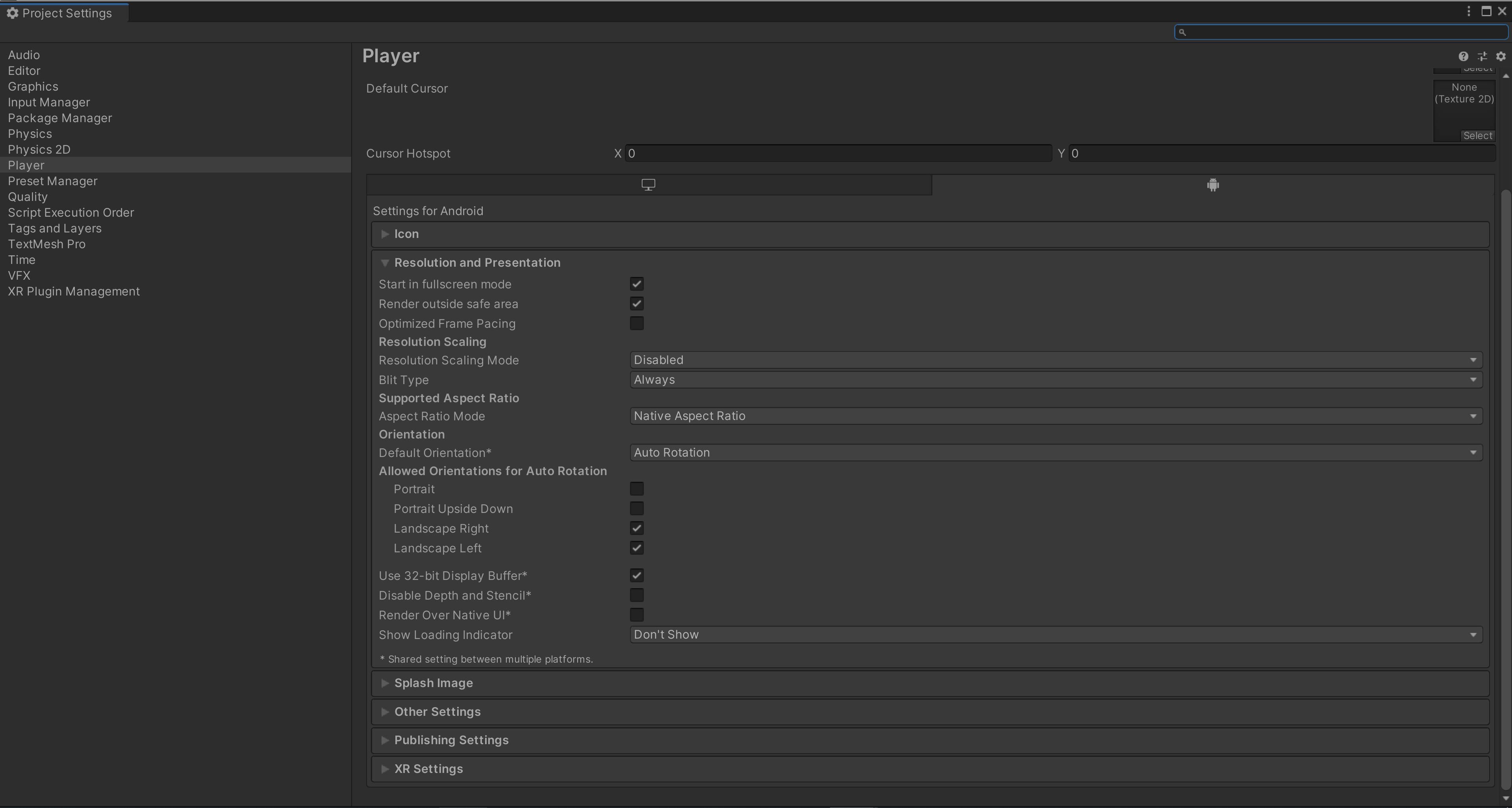
In the setting you can also deactivate the portrait mode, in the section
Resolution and Presentation, uncheck the boxesPortraitandPortrait Upside Down.
Close the Player Settings, then go back to Build Settings. Plug your phone by USB to your computer and click on Build And Run.
On Android phone, you may by default not be able to install apps right away from Unity. There are two solutions: either activate the developer mode on your phone (search on Google to know how, often it consists on clicking ten times on the kernel version in the About settings of your phone) or build the apk with Unity then copy paste the apk inside your phone and install the apk from a file explorer on your phone.
After a moment if everything went fine Unity will install the app on your phone and run it.
FYI There may be some extra steps for iPhone.
4. Enjoy
You have a running app now!
In a next step, try to add more songs, explore Unity to add more features (Toggle Play/Pause, Play Video, ...) or even try to improve your UI.
Don't hesitate to share your problems and results down below in the comment section.
Photo by Nyana Stoica on Unsplash